Das ist normaler Text. Das ist fetter Text. Das ist normaler Text. Das ist kursiver Text. Das ist normaler Text. Das ist fetter und kursiver Text. Das ist hoher Text. Das ist tiefer Text. Das ist durchgestrichener Text. Das ist verlinkter Text. Das ist normaler Text. Das ist normaler Text.
Und wenn alles Schief geht, Drücken Sie als Tastatureingabe Strg + Alt + Entf
Überschriften
Dies ist eine Überschrift 2
Dies ist eine Überschrift 3
Das ist eine Überschrift 4
Das hier ist eine Überschrift 5
Und hier eine Überschrift 6
Zitate
Aber es gibt ja nicht nur Überschriften, sondern auch Zitate:
Fischers Fritz fischt frische Fische, das ist ein tolles Zitat das man immer wieder nehmen kann. Für jemanden wie mich der tolle Zitate gerne mag, sind Zitate natürlich toll weil man zitieren und so kluge Sachen sagen.
Autor: Tobias Würzner
Wenn man ein etwas mächtigeres Zitat will, eignet sich „Pullquote“:
Ananas auf Pizza ist lecker!
Tobias Würzner
Listen
- Listen gibts auch mit Punkten
- und weitern Punkten
- Und unterpunkten
- weiteren Unterpunkten die viel Text haben viel Text haben viel Text haben viel Text haben viel Text haben viel Text haben viel Text haben viel Text haben viel Text haben viel Text haben viel Text haben viel Text haben viel Text haben viel Text haben viel Text haben
- Und wieder zurück
Oder nummerierte Listen:
- Der erste Punkt ist der schwerste
- ab dann geht’s eigentlich
- wenn viele Punkte untereinander stehen
- Und noch ein Unterpunkt kommt
- Zurück zur Haupt-Liste
- Sobala. Fertig.
Code & Vorformatiert
<html>
<body>
<p>hm... Quellcode weiss ich nicht ob ihr braucht. <strong>Aber wir legen es mal an</strong> damit ihr theoretisch Code schreiben könntet</p>
</body>
</html>INSERT INTO
tabelle_kunden
(spalte_name, spalte_nachname, spalte_alter)
VALUES
('Paul', 'Meier', '21');
Tabellen
| Wert 1 | Wert 2 | Wert 3 |
|---|---|---|
| Wert 1 mit Daten | Wert 2 | Wert 3 |
| Wert 2 mit Daten | xxxxxxxxxx | ✓ |
| Wert 3 | Hier kann auch mehr Text drin stehen das ist möglich | ✗ |
| Wert 4 | Tabelle | ✓ |
Sonstiges
Das ist ein "Vers"-Element. Braucht man Verse? Es gibt dieses Element in WordPress aber ich weiss auch nicht wozu genau. Aber ich formatier's mal damit ihr es nutzen könnt.
PDF-Einbettung als Datei
Cover-Element

Cover-Element
Gruppen

Gruppen sollten immer eine H4 haben
Damit der Abstand zum folgenden Text richtig ausgerichtet wird. Dann sieht’s gut aus.
Gruppen sollten immer eine H4 haben
Wenn eine Gruppe viel Inhalt hat, brauchen wir oben und unten Abstandshalter.
Damit der Abstand zum folgenden Text richtig ausgerichtet wird. Dann sieht’s gut aus. Es kann auch mal viel Text hier stehen. Es kann auch mal viel Text hier stehen. Es kann auch mal viel Text hier stehen. Es kann auch mal viel Text hier stehen. Es kann auch mal viel Text hier stehen.
Es kann auch mal viel Text hier stehen. Es kann auch mal viel Text hier stehen. Es kann auch mal viel Text hier stehen. Es kann auch mal viel Text hier stehen. Es kann auch mal viel Text hier stehen. Es kann auch mal viel Text hier stehen. Es kann auch mal viel Text hier stehen.

Screenshot
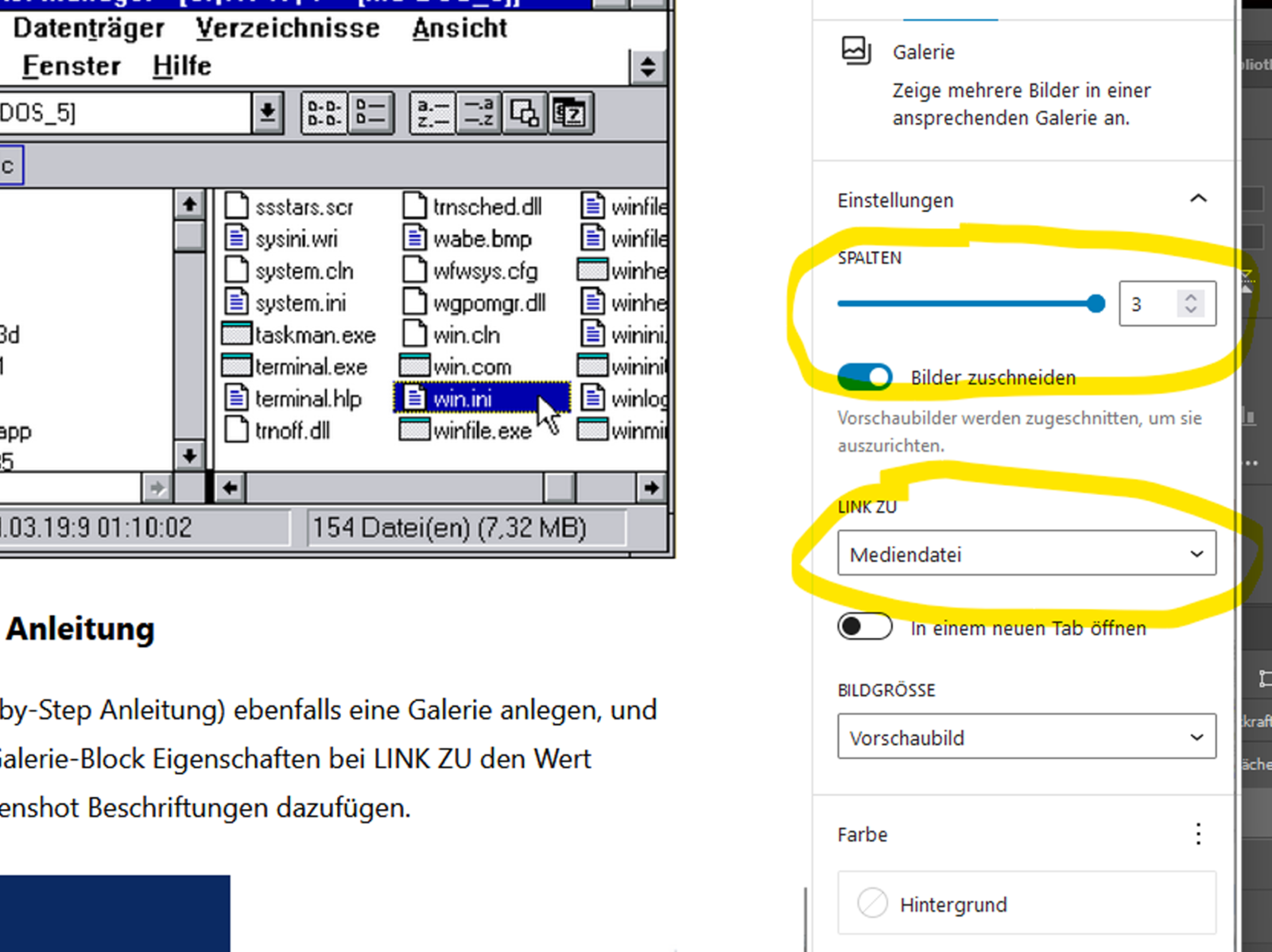
Bild als Galerie einfügen und dann links in den Block Eigenschaften der Galerie bei „LINK ZU“ den Wert „Mediendatei“ einstellen.

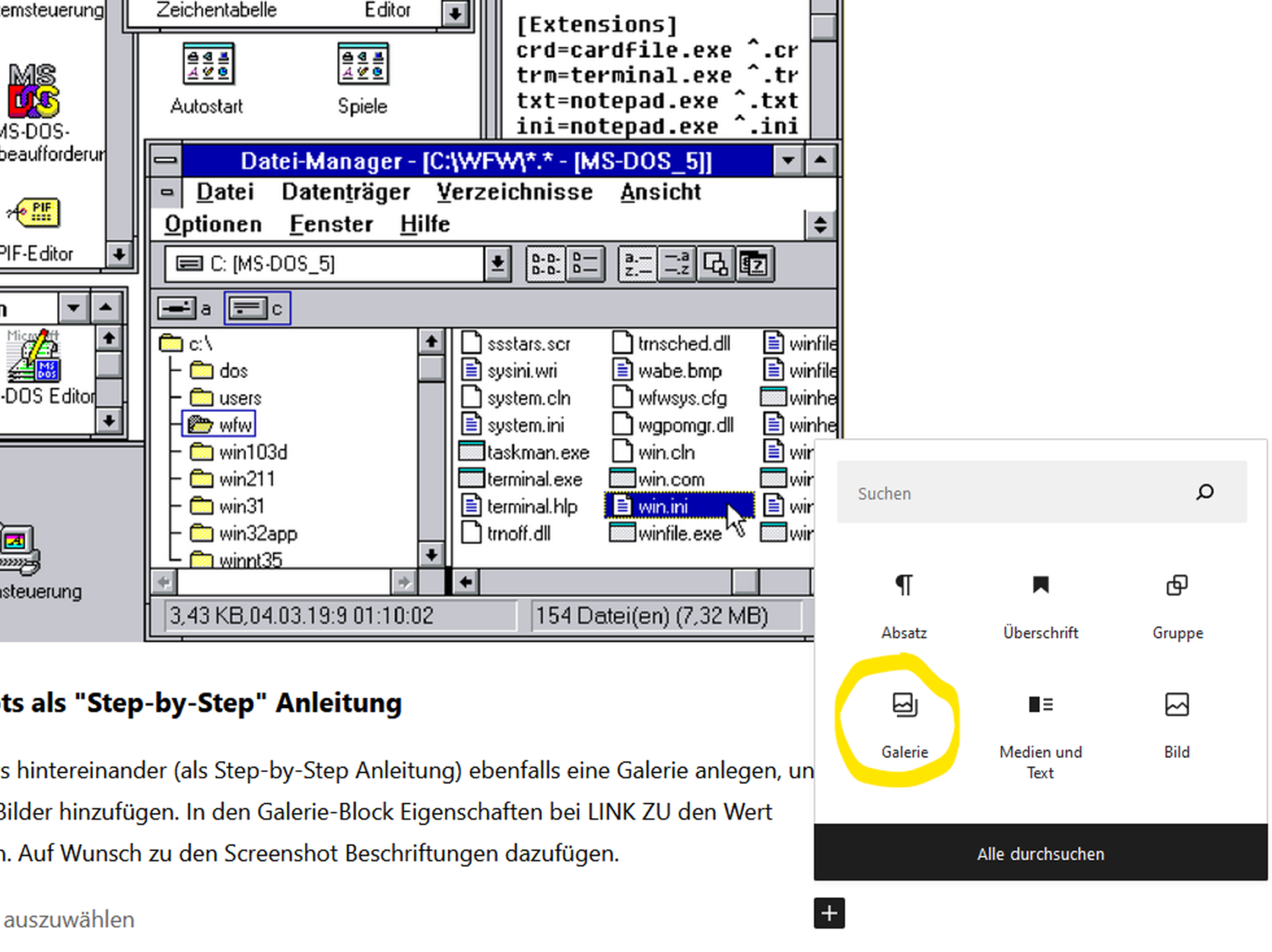
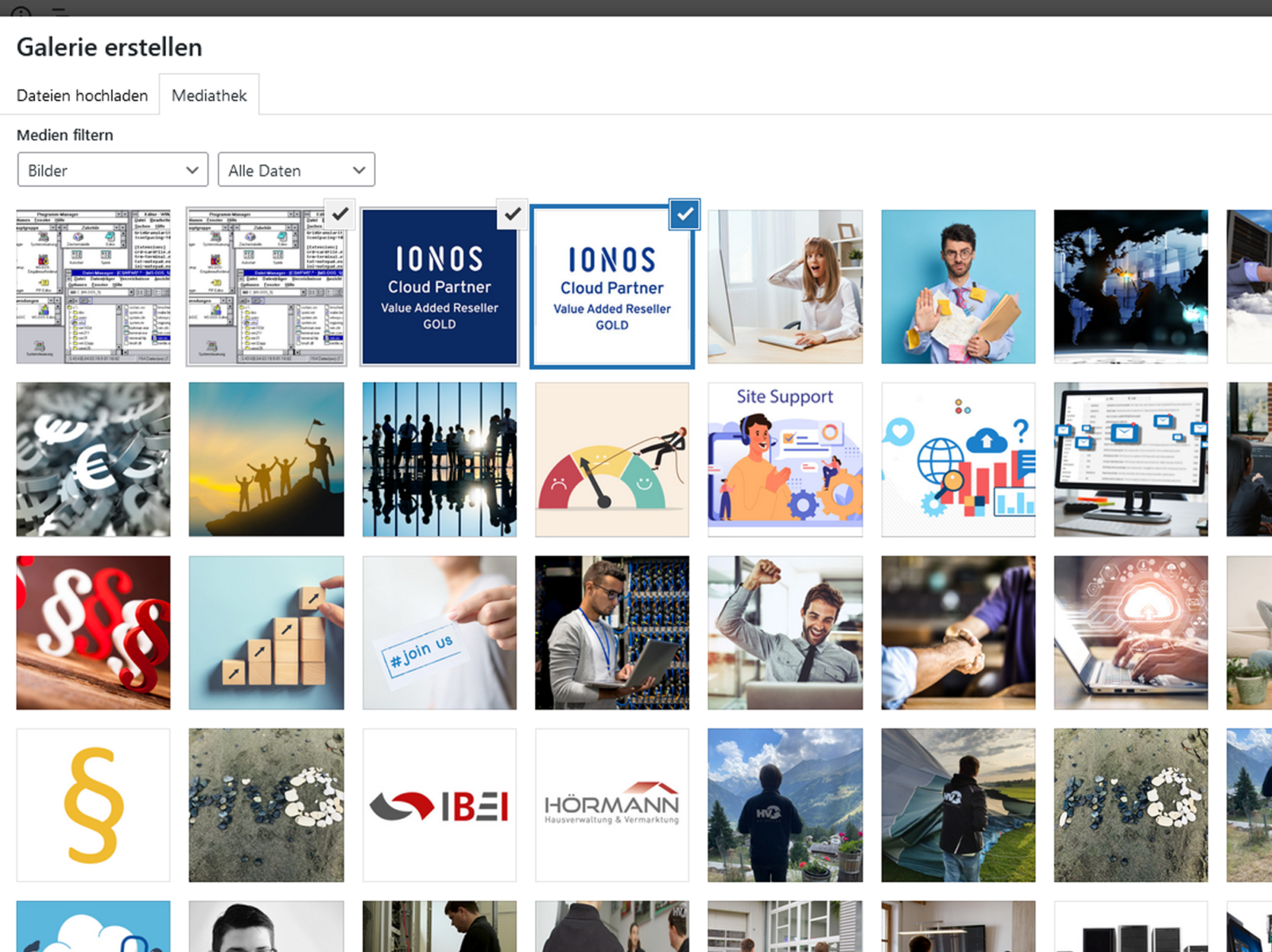
Mehrere Screenshots als „Step-by-Step“ Anleitung
Für mehrere Screenshots hintereinander (als Step-by-Step Anleitung) ebenfalls eine Galerie anlegen, und dieser Galerie mehrere Bilder hinzufügen. In den Galerie-Block Eigenschaften bei LINK ZU den Wert „Mediendatei“ einstellen. Auf Wunsch zu den Screenshot Beschriftungen dazufügen.